ついに…ついにフォロワーさんが3,000人を突破致しました!これも日頃より支えて頂いている皆様のおかげです。本当にありがとうございます。
有益な事を呟こうとしてして滑ってみたり、日常をたれ流したりとまとまりのないアカウントとなっていますが、育てて頂いて本当にありがとうございます。
皆様に感謝の気持ちとして、この企画を実行する事に致しました。題して「あなたの渾身のアイキャッチ」!
では、まずどういう企画なのか振り返っていきましょう。
目次
企画の概要

開催年は2021年です!
アイキャッチを募集して当サイトで紹介する企画。
- 応募作品を「全て」紹介
- 該当の記事に発リンク
- 優秀な作品は大きく掲載!
ドメインパワーも20を超えていますので、それなりのお力になれるのではないか。また、アイキャッチを1ページでまとめて見られる記事ってなかなかありませんので、参考になるページになればよいなという思いでこの企画を発案しました。
たくさんの方に参加して頂きたいという思いから、リツイートをお願い致しました!ご協力ありがとうございました。
アイキャッチ掲載について
今回の掲載では、該当記事へ発リンクを行なっています。アイキャッチ画像をクリックしていただく事で該当記事へ飛ぶ事ができます。また、作者の名前の部分がリンクになっており、作者の twitter に飛ぶ事ができます。ぜひご活用ください。
掲載についての注意点
- 並び順位に意味はありません。
- カテゴリー分けをしておりますが、分かりやすくする為に私の独断と偏見で分類しております。
- 辛口アドバイスもありますが、お許しください。
コメントの凡例

毒舌辛口モード
毒舌でどうでもいいような細かいところをチクチク指摘。あなたはこれに耐えられる?

通常モード
褒めたり、指摘したり。あるときは優しく、あるときは指摘するちょうどいいモード。

甘口モード
厳しい事言われると泣いちゃう…という貴方のために優しく褒めてくれるモード。
今回の募集では応募の際にコメントのやさしさを3段階に分けて希望できるようにしました。各モードによる違いも楽しみながらご覧ください。
私の独断と偏見で画像を選んでおります。デザインとは主観。良いと思ったものが良い。きっとみつかるあなたの「良い」を探してくださいね!
応募アイキャッチ一覧!
特選アイキャッチ

応募作品の中から特に優れた作品を6作品セレクト致しました。どこにだしても恥ずかしくない作品達です。選定の基準は以下。
- デザインが好きかどうかが伝わってくるもの
- デザイン全体を見てのイメージ
- 色や配置のバランス

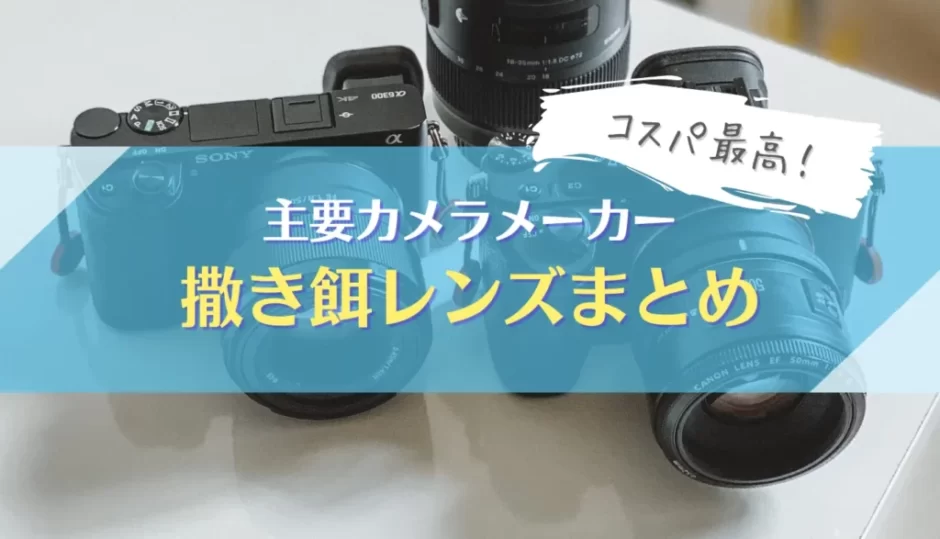
さん
タイプ的には6:4デザイン。写真選定、色合い、バランス…明るい印象にすっきり仕上がって素晴らしいです!チェックの網掛けがいいアクセントになっています。

さん
まるで雑誌の中表紙のような洗練されたアイキャッチ。高級感がそのまま伝わってきます。円素材を上手にデザインに活用。フォントも高級感がでていいですね!

さん
着物のアクセントから取った色で背景を合わせてるのね。フン、やるじゃない。黄色も品格が出る色で文句ないわ。曲線文字と円を使ってまるでお子様が飛び跳ねているような躍動感が感じられるわ。あ、これいいかも。

さん
権威性やストーリー性などをイラストで表現されているのが高ポイント!テキストは長めですが、大小差をつけてすっきり配置!テキストに視線が集中する良いデザインです。

さん
やっている事はシンプル。でもシンプルこそ難しい。まずは目を引く「目」のイラストとそれを取り巻くテキスト。これは読んでもらえなくてもいい。そして、下部テキストも単純に打ち込んでいるのではない。テキストをバラバラにして大小差つけてある、手の込んだ作品。

さん
作者自身が実際に手に持った写真を使用。しかし、このような写真の場合、生活感が出てしまう為にアイキャッチというよりは記事内の画像に向いている。しかし、ライガジェさんは上手にライン装飾を使い、ライトに視線誘導している。素晴らしい。しかも、線は1本、1本引いたのだそう。

さん
NEW!
マンマミ〜ヤ!マリオ!マリオだわ。アイキャッチは写真も評価のうち。記事のために作ったとはいえ見事だわ。マリオのところだけスモークを切り抜いて目立たせてるのもいいわね。マリオから赤色を取ってメインキーワードにしてるのもいいわね!

さん
NEW!
これはいいですね!パイの実を使ってインパクトあるデザインに仕上がってます。テキストも、迫力のある仕上げになっていて全体的にレベルが高い!
ハイレベルアイキャッチ

特選には入らなかったものの、確かなデザイン力を持った作品達です。商用レベルで使用できるハイレベルアイキャッチ。選考基準は以下。
- デザインの引き出しの多さ
- デザインを勉強されているかどうか
- 遊び心のあるデザイン

さん
床にテキストが置いてあるような配置を擬似的に作成。影も上手に活用しています!Canvaではできない表現。しらべさんのサイトには、他にもたくさんのおしゃれなアイキャッチが。ぜひ偵察するべし。

さん
写真・テキストの配置、カラーの選定全てにおいてレベルが高い。テキストを斜めにしたり、縦書きフォントの使い方も素晴らしい!背景を照射状に組み合わせる手法は視線も集中していいですね!

さん
テキストを載せる為のホワイトスモークの入れ方がお洒落!窓の様に入れてるのがGOOD。テキストの入れ方や色の取り方もいいですね。トトロがイメージできる作品に仕上がっています。

さん
あえてモノクロ主体とすることで、アクセントカラーであるイエローを目立たせる手法。イエローは本の色から抽出した色を使用。テキストをわざとカットする小技も!

さん
CanvaPROでお洒落にデザイン。配置や色使いなどとってもセンス溢れてますね!Instagramのストーリー用のテンプレートをプレゼントされてますので、気になった方は是非!

さん
色もバランスもスッキリまとまっていてお上手。画像を斜めに並べて装飾に使ってるのもよいアイデア。5だけイラストから赤をとるなどして遊びがあってもいいかな?

(小粋)さん
NEW!
漆器の写真をデザインとして使うとは恐れ入ったわ。写真の主役をどうしても目立たせたくなるものなのに、思い切りテキストエリアを乗せてデザインに変えてしまってるわね。色も写真から赤と黒を取って、金を加える事で高級感がでているわ。テキストエリアもただのベタ塗りじゃないのが面白いわ。
シンプルイズベスト

シンプル。それこそが難しい。ポンっと置いただけに見えるデザインこそ、センスが必要。そんな作品達。

さん
サイトのイメージに合わせた配色はさすが。テキストに3色使用しても嫌味にならないところはお上手!

さん
シンプルこそ難しい。テキストの大小差をしっかりと使い、目立たせたい所だけにアクセントカラー。しいて言えば8を少し大きくして左に調整!

さん
記事とのバランスを考え写真部を小さくされています。文字色が写真を同色系なので白やふちどり文字にしてみましょ!

さん
フラットデザインのアイキャッチ。テキストボックス内でも余白を取るとスッキリしますよ!

さん
サイトの背景の色と併せてあるので、実際はここで見るよりももっとスッキリ仕上がっています。イラストのチョイスが◎!

さん
シンプルにまとめた作品。下部のテキストをもう少し短くして1行にしたらまとまりやすいです!

さん
とってもシンプルにまとめていますね。「一人暮らしにおすすめ」「8」「つの理由」と分けて、8を大きくして色変えたりするといいかも。

さん
シンプルなお知らせの様にさらっと仕上げた作品。キーワードに大小をつけたり色を変えてアクセントをつけると尚よくなります

さん
フラットデザインを進化させた作品!抑えるところ抑えてあるのでしっかりとまとまったデザインになっています!

さん
シンプルに雑に配置されているように見えて繊細。背景はサイト背景と色を合わせて、文字と写真だけが浮き上がるような作りに。

さん
SNSなどで表示されるOGP画像のみのアイキャッチ。小さい画面で読める様にキーワードを大きくしたいですね!

さん
シンプルかつ綺麗にまとまっています。余白もしっかり。できればテキストが全部黒なので、違う色も一カ所使いたいですね。

さん
綺麗なフラットデザインのアイキャッチ。色あいも良いですね!と~っても権威性が出そうなデザインです。

さん
シンプルで落ち着いた背景に写真を上手にあわせてれいますね!テキストも良い感じ。女性のイラストを写真にもう少し被せると立体感がでますよ。

アイランドふみさん
一見お洒落に見えるわね!サイトロゴ入れるのもいいアイデアね!でも気になるポイントがアリアリのアリよ!メインテキスト2行のサイズが同じでどちらが優先なのかわからないわ!あと情報量が多すぎるんじゃない?もう少し伝えたい事を絞った方が伝わるわよ!

さん
枠周りはサイトカラーを配してテンプレート化。枠内は色数を抑えてしっかりとバランスを取って配置されていますので、スッキリ読む事ができます。文字にアクセントをつけて大きくしたり色を変えてるのがいいですね!

さん
フォントがうーなさんのイメージぴったり。文章にならないようにして、文字の大小差をつけると更にお洒落になりそうよ!

さん
すこしシンプルすぎるかな?テキストに一部色を入れたり、1文字だけ傾けたり遊び心を入れると楽しくなりそう!

さん
NEW!
さ~て、ちくちくいくわよ~。上段のテキストと下段のテキストでフォントを変えて差別化を図ってるのはいいわね。テキストは長文気味だけどある程度整列されているから綺麗に見えてるわ。ちょっとだけ惜しいのが「?」ね。3行の文の左右位置を綺麗に揃えればもっと綺麗にみえていたかもね~。
テキストが主役

ブロガーたるもの「テキスト」が命。テキストを目立たせて、読者を引き付ける。そんな作品達。

さん
渋いバックにデザインチックなイラストとフォント。色あいも上手く彩度を落として馴染ませてます。非常に良い出来で企業広告のようです。

さん
テキストや装飾・色などとってもお上手!そのまま講座のタイトルに使えそう。しいて言えば、この画像なら白透過のテキストボックスなくても綺麗に見えるかも!

さん
黒フォントで力強い作品。サブテキストをもう少し小さくするのと、画像の外周に余白を取るとスッキリすると思います!

さん
りりまんさんと言えばコレ!画像見て誰のか分かるって凄い。余白を取って〜って言いかけたけど、りりまんさんはこれでいいんだ。うん。

さん
バランスよくまとまっています!中央のメインテキスト2行を違う装飾にすればもっと映えます!

さん
「超」だけ色を変えているのはいいですね!できればキーワードの優先順位をもっと明確にしたらよいです!

さん
「東大生にいつでも質問可能」?凄い!目立たせましょう!白いテキストボックス内でも余白を取ると綺麗ですよ。

さん
赤文字のテキストをもっと短縮しましょう!箇条書きのイメージにすると配置しやすいですよ。

さん
お花の写真に合わせるフォントもベスト。小さいテキストもデザインとなりお洒落におさまっています。しいて言えば最下部のテキストが惜しい!一行にしたり、フォントを変更してみましょう。

さん
文字をそのままデザインに使用する手法は流石。いろいろな「そん」を並べる事で思わず「そん、そん、そん…」とつぶやいてしまいそうです。

さん
紹介したいサービスのイメージカラーを上手に使ってデザインされていますね!背景白のテキストエリアでも余白をイメージするとさらによくなりますよ!

さん
フラットデザインを独自に発展。戦ってる感じが楽しい!少しテキストが多すぎるので減らすとスッキリした見た目になりそう!

さん
ほぼ文字だけでデザイン!とってもデザインチックでお洒落。ピックアップ候補でした。「の」をもう少し小さくすればいい感じ!

さん
背景は良いのよ!テキストなんなの?優先順位をつけて、絶対見てほしいものと補足テキストは差別化しなきゃ!色を減らしたり、文字の大小差をつけるのよ!

さん
色は統一感があっていいわね。でも、どの言葉を一番見せたいの?順位を決めて頂戴!「とは」は要らないかも。この形なら石鹸のイラストもなくてもいいんじゃないかしら!

さん
黄色と水色で相性よし。ただテキストを改行しまくっているのはマイナス!箇条書きのイメージで配置するとデザインしやすいです。

さん
非常によくまとまっていますね!テキストの大小や角度をつけるのがお上手!バランスがとても◎。

さん
ヨフカシさんのすごいところは配色!選ぶ色が本当にセンスの塊。サイト全体が統一された配色でとーってもオシャレです。ぜひサイトにも遊びに行って欲しい!

さん
紺色に白抜き文字でとても読みやすい配色!綺麗にまとまっています♪下段の文章をなるべく短くできるように考えてみるといいかも!

さん
タイトルテキストは色も変えていい感じ!でも他テキストが多いので工夫が必要。中央に長丸のエリアを作ってタイトルを入れて、周りに商標を配置したらどうでしょう!

さん
ちょっとぉ、これもいい作品じゃないのよ。枠の感じもいいし、色合いもいいし。イラストにもストーリーがあっていいわ。でも「ブログ記事」って必要かしら?省けるものを省くと目立たせるべきものが目立つのよ。

いくこさん
「とびだす」の「だ」が飛び出してるじゃない。こういう動きがあるのがいいのよ!良い出来ね。でもね、せっかくのメインタイトルが一番目立たないってどういう事なのよ!ラーメン食べに行ったらネギで麺が見えないみたいな!配色はいいから、組み合わせ変えてみたらいいんじゃない?

さん
サイト全体の統一テンプレート。「1」でアクセントをつけているのがいいですね!吹き出し以外のテキストに余白をイメージするともっと良くなりますよ!

さん
サイト内での統一テンプレートですね。テキストの大小差つけるともっと見映えがよくなりますよ!キーワードだけ大きくしみてましょう!

さん
イラストを使ってわかりやすいアイキャッチに!テキストを厳選して短くして余白を取ればスッキリすると思います!

さん
NEW!
ど〜れどれ。ふむふむ。色合いもいいわね。全体的に悪くないんだけど、バランスが悪い感じね。一番目立たせたいのはどれなの?商品か「オススメ」でしょうけど。一番目立ってるのが吹き出しなのよね〜。もう少し小さくしてバランスを取ってみて!

さん
NEW!
全体的にデザインに挑戦していい感じね。私は好きよ。でもね、中央のサークル内がごちゃごちゃしてメインテキストが読みづらいわ。文字が多すぎるのと、背景とメインテキストの色が同じオレンジだから読みづらいわね。色を変えたり、テキストを絞ってみて!

さん
NEW!
全体的に綺麗な仕上がりですね。イラストとカテゴリーテキストを薄くして背景のように使っているのが好印象です!配置もまとまっていているのでバランスがいいですね♪

さん
NEW!
イラストと色を合わせてあって良い感じね!湾曲文字も良い感じよ。でも惜しいわ~、惜しい。テキストの段が多すぎるからもうちょっと減らしたいわ。「アラフィフでも楽しく」を一文にしましょ。あと「by Poriko」を少し小さくするといいかもしれないわ!

さん
NEW!
落ち着いた色合いで纏めらてて好印象だわ!ちょっと気になるのは、イラストの上にテキストはよかったかも?テキストを小さくするか、パソコンを左上に配置するか。あと、PCの中の文字はイラストと同色でいいと思うわ!
写真系アイキャッチ

写真の上にテキストを載せてアイキャッチを作る。誰しもが考えるが実はとても難しい。写真自体の美しさも必要。そんな写真をモチーフとした作品達。

さん
写真もラテアートも自作!?フン、なかなかやるじゃない。光と影を上手に活用した良い写真ね。ただ、テキストがちょっとチープじゃない?写真の完成度とつりあってなくて浮いてる感じよ。少しだけ透過させたらいいんじゃないかしら。あと取っ手の所からテキストをスタートさせるようにすれば元の形状を活かせるんじゃない?

さん
写真もお洒落。フォントもお洒落。写真に合ったフォントを選ぶって意外に難しいんです。テキストを置く位置や大小差もちゃんとつけてあって高評価。

さん
ご自身で撮られた写真を使用。「デザインが得意でないので…」と謙遜されているが、高品質の写真が素敵。テキストのサイズを調整すればもっとお洒落になりますね!

さん
みんなのブログ市場に寄稿されたアイキャッチ。写真の使い方、素材の使い方がお上手。「GW」が抜けているのもポイントが高い!投資するペンギンさんのサイトはコチラ「投資するペンギン」

さん
なんで白文字なのに白でテキストボックス作るのよ!濃くするべきでしょ!それか文字に縁取りするのよ!テキストの配置も凝りすぎてるんじゃない?配置にも物語ってものがあるのよ!

さん
カテゴリーアイキャッチにしてはデザインしてるじゃない!「7つの習慣」のところなんてお上手。ただ、影の部分を使ってもよかったわね!白文字配置に適しているわ。

さん
いろんな形の素材を使って装飾しているのがポイント!どのテキストを目立たせたいのか考えて、色やサイズを変えてみよう!

さん
吹き出しやテキストの色替えなどが良い感じ!でも、せっかくなのでカメラひとつくらい見せたいな。切り抜きなど活用すると格好よくできます!

さん
クラシックでいい感じじゃない。「恋」だけ色を変えるのも高評価だわ。ただ、テキストが真面目過ぎてつまらないわ。恋を少し大きくして角度をつけたりといった遊びを入れてはいかがかしら。

さん
溢れ出る高級感。黒の透過テキストボックスを使うと高級が上がりやすいですよね!パンフレットの中表紙のようなお洒落な仕上がりになっています。

さん
テキストが見えやすい写真がGOOD!テキストをそのまま書くのではなくて、優先度で大小差をつけたりアクセントをつけるといいですね!

さん
2点ほど!まずは画像周囲に余白をとってテキストをいっぱいまで配置しない。あと白文字が見えにくいので画像を暗くするかフォントにふちどりしてみましょう。

さん
写真があっても、主役はやはりメインキーワード!どーんと赤色で上下ラインで仕上げて目立つ!ちょっとアメリカ映画のタイトルのような仕上がりですね。格好良い!

さん
ロールプレイングゲームの様な写真にドットフォント。ゲームの攻略本のようなアイキャッチが完成!さぁ旅に出よう!

さん
写真に少しスモークをかけて文字を見えやすく工夫。明朝フォントで細いでもう少し暗くしてもいいかも。テキストを短くして大小差つけるとお洒落になりますよ♪

さん
顔を隠してます!テキストのサイズと色が全部同じなので優先度をつけて差をつけよう。

さん
時短のためにテンプレートされている作品なのね。どうしてこんな配置にしてるの?って疑問に思ったんだけどわかったわ。サイトのトップ画像で本みたいにする細工をしてるのよ。これは一度見る価値あるわ。ただ、トップの他の記事のアイキャッチが小さくて見えないね。

さん
全体的にはお洒落なんですが惜しい。写真の上にテキストを載せる場合は文字が見えにくくなるので、テキストボックスやエフェクト、背景にスモークをかけるなどの工夫をすればもっと良くなります!

さん
白文字で坦々とした中にオレンジで目立たせてるのが◎。テキストを女性の顔に被せているが、目を取り囲むように配置する事で結果的に目を目立たせる効果も。

さん
内容にあった写真とキラキラ感。チェックのテキストボックス素敵です!全体的によくまとまっていますね♪

さん
上下に割る配置はナイスアイディア。ちょっと使用する色が多すぎて逆に目立たなくなっています!メイン・サブ・アクセントの3色を意識するとスッキリしますよ!

さん
画像上部のテキストボックスを透過にするとお洒落になるかも?キーワードに優先度つけて考えてみましょう!

さん
企業のサイトから許可をとり写真を使用。テキストの配置や配色が◎。テキストを入れやすい写真を選ぶ事はお洒落への近道ですね!

さん
素材の使い方、テキストの大小。非常にお上手ですね!ふちどり文字を上手に使って読みやすく仕上げてます。下部テキストが少し読みづらいのがおしい。

さん
ホワイトスモークをかけて読みやすくしてるのが◎。どちらのテキストが優先度高いのか分かるように配置してみましょう!

さん
ビデオ口座のタイトルの様なアイキャッチ。権威性高い。でも透過しすぎて文字が読みづらいので、もっと透過を減らしましょう!

さん
カワイイ猫ちゃんが喋っている感じがイイ!余白はまだあるのでしっぽ隠さない様に配置するといいかも!

さん
写真の壁面を上手にテキストボックスとして利用されていますね!カラーも爽やかなライトグレー&ライムグリーンで素敵。

さん
写真をそのまま使わずに、モノクロに近い状態にして使用するところがニクイわね。こうするとメインテキストの色が映えるわ!しいて言えばメインテキストのフォントが読みづらいわ!Canvaは企業ロゴを使ってもよかったんじゃない?

さん
写真一枚一枚のレベルが高いうえにそれをタイル状に並べて壁紙にしています。とってもお洒落なんですが、円状のテキストボックスはもう少し透過を抑えた方が引き締まります!

さん
全体的にお洒落にまとまってます!商品とテキストが似たような文字なので読みにくいので、商品は横に移動しましょう。

さん
写真の上にテキストを載せるのって結構難しいんです。でもスモークをかけて上手にテキスト載せてますね!黄色テキストがちょっと長いかな。

さん
写真の構図がとても良い。亀さんがサイドに寄ってテキストエリアを作っているのでデザインしやすい!文字も綺麗ですね。

さん
実際に着た写真をアイキャッチに使用!雲型のテキストボックスがお洒落。お人形座り可愛いですね♪

さん
あ〜ら、記事をイメージした内容なのね!素晴らしいわね!デザインのバランスもフォントもいい感じよ!でも、もったいないわ〜。ホント。黄色のバックに黄色文字はないわね!Canvaだと簡単に左右反転できるから右に水色を持ってくると黄色文字が映えるわ!

さん
オトさんのサイトのテンプレート。写真をダークカラーに修正する事で白文字が見やすくなっています。オレンジのステッチをアクセントにしてお洒落に仕上がっています!

さん
写真全体にスモークをかけて文字を載せやすくしています!特徴的なフォントを使っていて好印象。

さん
写真の上にお洒落な装飾をほどこしていてとてもお上手!あとはテキストに優先順位をつけて差別化すればもっと見やすくなりますよ!

さん
自分で写真撮ってるの?ちゃんとアイキャッチ用に撮って偉いじゃない。素材やふきだしもいい感じだわ。一つだけ気になるところを言わせてちょうだい!メインキーワードのバランスが悪く見えるわね!ズボラを大きくして丼弁当を小さくしてバランスを取る感じがいいかしらね。

さん
NEW!
テキストを絞ってるのはいいわね!でも問題は筆記体よ!筆記体は無理に横幅合わせない方がいいわ。もっと自由なのが筆記体よ!ナナメにしたり、色を変えたりバランスを考えてみて!

さん
NEW!
ちょっと~。よくできているわ。自分で撮影しているのね。背景の色も商品が目立って良い感じ。ちゃんとテキストも読みやすいわ。メガネの赤色がアクセントになっているから、文字の方にも一部いれてもよかったわね!辛口だし、細かい事言わせてもらうと、せっかくの商品が切れちゃってるので上下余白が欲しかったわ!

さん
NEW!
ダメよ!テキストが全部同じ大きさなんてありえないわ!どのキーワードが重要なのか考えてみて。そのキーワードを大きくして、他は小さくするのよ。大小差つけるだけで見映えが違うわよ!

さん
NEW!
あら、また来たのね。可愛いわね。前回は結構きついこと言ってごめんなさいね。今回も厳しくいくわよ!今回は被写体の上にテキストは載せてこなかったわね…って少しだけ被っているわ。背景リムーバで被写体だけ切り抜いて、同じ位置に配置して裏にテキストを回せば、それだけでデザインが一段レベルアップするわよ!

さん
NEW!
写真を右に寄せて、テキストエリアを確保してるのがいいですね!少し気になるのが、ピンクが薄くて白文字が読みづらいので、少しピンクを濃くしてもいいかもしれませんね。メインキーワードも、フォントを変えて挑戦しているのが好印象です!

さん
NEW!
これは!せっかく面白い写真を使ってるのにもったいないわ…。男性とお弁当の位置関係がテキストボックスの存在感で解りづらくなっちゃってるわ。この写真なら、左上のエリアにメインテキスト、右下に一文でサブテキストを配置するのが綺麗に収まりそうよ!写真の特徴を活かすように心がけるといいわ!

さん
NEW!
良い写真を選んだわ。これだけテキストエリアをあけてあるとデザインし放題よ!ちょっと気になるのは、テキストによってフォントは変えた方がよかったかもしれないわね。あと配置なんだけど、せっかくジーンズが斜めに配置されているから、テキストを階段状に配置したり、斜めにして見たりしても面白いかもしれないわね!

さん
NEW!
猫ちやんカワイイ。猫ちやん…。おっと、アイキャッチですが、テキスト選びがとても面白~い。ただ単に、「アイキャッチ」と入れるよりも、読者に考えさせるテキストになっています。「ん?」となったらつかみはOK!
イラスト系アイキャッチ

イラストでイメージアップ。可愛くしたり、面白くしたり。中には作者自身でイラストを描いている方も。そんな作品達を集めました。

さん
サイトの色あいを全て統一しています!何とも言えない淡い色彩で違和感なく仕上げられています。ぜひ実際のサイトでご覧ください。

さん
イラストとテキストなどの色の相性も良く可愛く仕上がっています。一つだけ気になるのはテキストボックス内で余白が無い事!余白を意識してみましょう。

さん
サマータイムのイメージをイラストで表しています。考えさせるアイキャッチ、とてもいいですね!色あいもいい感じです。

さん
手書きイラストが可愛い!テキストの色を変えたところは◎。最下段のテキストがずれてるのが惜しい。もう少し可愛いフォントが合うのでは。

さん
イラストで記事内容がわかってとってもGood!テキストサイズの大小差をつけているのも◎。あとはテキスト内でも色を変えて目立たせたらいいな!

さん
可愛い絵本の図柄で構成されています。テキストが多めになっているので、一番伝えたいテキストを目立たせるようにすればよいですよ!

さん
たくさんのイラストを組み合わせて作っているのに、ちゃんと文字が読めるのは凄い!上部のテキストはリボンにあわせて湾曲させるともっと良くなる!

さん
危機感を煽る黄色と黒の組み合わせで、読者の目をくぎ付けに!特徴的なイラストで一度見たら忘れられなくなるのでは。

たけちんさん
ちょっと!指摘するところないじゃない!商売上がったりだわ。色合いも良いし、フォントもいいし。強いて言えば、メインテキストが白枠に接触しそうだから少し小さくして!ってくらい?もう、困っちゃうわ。

さん
ラッコのイラストが可愛い!色使いも◎。セリフをもう少し短くしたいですね。

さん
アイキャッチっていうかサイトロゴだけど載せちゃう!とっても可愛いので目が釘付けです。

さん
イラストから上手に色とってるじゃない!デザイン的には良いんじゃないかしら。でもね。「青色申告」がなんでピンクなのよ!文字にもイメージがあるのよ。犬の下に猫って説明があったら違和感あるでしょ!ここに青色を使えるように初めから計画したいわ。

さん
実は同じイラストを4枚使っている感じなんですが、立体感の出し方がお上手!独特の雰囲気がいいですよね~。とても面白いです!

さん
家のイラストがあせってるのが可愛いですね!背景も組み合わせて作られてて好印象です♪

さん
可愛らしい女の子のイラストが印象的!テキストの入れ方がサムネイル式なので仕方ないですが、もう少し色数を減らしたらスッキリします!

さん
カワイイ。可愛いよね?そして、色あいもよく、記事タイトルを現すよい表情。これだけで十分の記事の内容が想像できるよいアイキャッチです。

さん
イラストや素材のバランスはいいわね。でもちょっと上部テキストエリアの色が薄すぎるんじゃない?小さくなった時に文字が読みづらいわ。あと、テキストが坦々としているから面白味がないわね!一文字お辞儀させるとかの遊び心があるといいわ!

さん
全体的にはまとまっているわ。でも、ちょっとイラストが大きすぎるんじゃない?野暮ったい感じになってるわ。上部の余白がもう少し必要ね。文字の大きさ変えてるのはいい感じよ!

さん
NEW!
ちょっとごちゃごちゃしすぎだわ!テキストもイラストも主役がどこかわからない。デザインは引き算よ!主役を大きく目立たせて、脇役は消すか小さくするといいわ。

さん
NEW!
冒険したわね~。お姉さん好きよ。こういうの。文字を大きくナナメにするのは良いんだけどちょっとまとまりがない感じ。イラストの形を考えてテキストを配置するといいわね。テキストをぐるぐる回してバランスのよいところを探してみて!

さん
NEW!
しんしんさんの手書きの絵は味があっていいですね〜。背景の原色ピンクと、吹き出しの文字が鮮やかすぎるので、少し彩度を落としてあげるとみやすくなりますよ♪

さん
NEW!
スピード感があっていいわね!いろんな動物を走らせて楽しいわ。でもできれば恐竜(!?)さんの首にテキストが重ならないようにすればよかったわね。ご自分で動物のイラストを配置してるなら調整できるはずよ!あとできるだけ絵のタッチが近い動物を探していけば違和感がなくなるわよ〜。

さん
NEW!
綺麗にまとまっているわね!一見。惜しいのよね〜。文字の大きさのバランスと余白よ。テキストエリアを見てちょうだい。上下の余白の違いわかるかしら。同じくらいの余白をとりたいわね。あと、最下部の英語はもう少し小さくしたほうがバランスよくなるわよ!テキストに大小差つけてるのは好印象よ!

さん
NEW!
初心者だからって謙遜してたけど、上手じゃない!色使いがいいわ。少し彩度を落とした色で統一して落ち着いた感じに仕上げてるわね。テキストも大小差つけてるしいいんじゃない?少しだけいうならメインテキストの上段を少し小さくして、下段を大きくしたらいいわね。良い感じに収まる所を探してみて!

さん
NEW!
いいわね!こういうストーリーのあるアイキャッチ大好きよ。でも、いまいちパッとしないのは「色」ね。テキストが全部赤だったり、吹き出しのふちどりが背景に溶け込んで見えなかったり。原色に近い鮮やかな色はまとまりがなくなりがちなので、すこし彩度をおとすといいかも。テキストは大事な所だけ色を付けるようにしてみて!

さん
NEW!
さぁ、辛口いくわよ〜!ふむふむ。バランスも良いし、色もいいわね。テキストとイラストの色をあわせてあって綺麗だわ。しいて言うなら、イラストまわりがスッキリしないので余白が取りたいから、ドットの背景を一列分くらい左にずらしちゃいましょ!あとは、「簡単・時短術!」のテキストが読みづらいので、工夫したいわね。

さん
NEW!
イラストをフレームにいれていい感じですね!イラストの構図とよく合っています。できれば、「みまもりGPS」を目立たせるために、「どれが最適?」はサイズを少し小さくすればよいかも!

さん
NEW!
背景をに彩度と明度を抑えた素材を使うことでデザインのようにしているわね。黒文字は目立つけれど全てのテキストに使うと目立ちすぎるわね!メインテキストも4行あって、全部読まないと意味がわからないようになってるから、キーワードを絞るといいわね!

さん
NEW!
サイトカラーに合わせてあるのね!クラシカルな感じでよい感じ。追加で入れた汽車も同じような色合いに合わせてさらにお洒落になったわね!オシャレじゃなくてお洒落よ。味のあるテンプレートだわ!

せとぐるさん
NEW!
下部のテキストを回転させたりいろいろ挑戦してるのは嬉しいわね。でもちょっと角度つけすぎてうるさくなっているかしら?全部に「?」をつけるのも原因ね。色を薄くして、大きさを変えてみたり、角度を変えてみて。赤文字の色も車の赤から取ってみましょ。
テキストボックス活用アイキャッチ

テキストを読みやすくする為の「テキストボックス」。上手に使えばデザイン性も上がります。上手に活用されている作品達を集めました。

さん
透過のセンターテキストでもしっかり読めて高評価。「口コミはウソだった!?」の吹き出しが非常に効果的ですね!思い切って赤色のテキストボックスにした事でよく目立つ良作品です。

さん
テンプレートで悩まれているとの事。写真をモノクロにする事でテキストボックスが映えて良い感じです。抑えるところは抑えているのでこのままで十分お洒落ですよ!

さん
全体をサイトからの淡い色彩に統一されています!ただ少しぼやけた仕上がりになってしまっているので、テキストボックスは他のアイキャッチの様に白色がよいかもしれませんね。

さん
シンブルにセンターサークルのテキストボックスを設置。ステッチをいれて可愛らしくしあげてますね!

さん
写真を複数使ってお洒落に配置。テキストボックスが斜めなのでテキストも同じ角度に傾けてもいいかも!

さん
こどもむけの可愛いイラストのアイキャッチ。できれば、あまりテキストやイラストの上にテキストボックスを置かない様にするともっとスッキリしますよ。

さん
単純に水平に配置しないところがお洒落!Canvaのイメージカラーを使用し、それに合うアイボリーを持ってきたり。優先度の高いテキストがよくわかりますね!

さん
写真の上に写真を載せる小技。竹をモチーフにデザインしスタイリッシュに仕上がっています。テキストボックスの余白と位置を意識するともっと美しくなります!

さん
テキストボックス内の配置を余白を確保した上で揃えていくとイイ感じに。メインテキストを大きくして見ましょう!

さん
吹き出しをテキストエリアとして使うアイデアは◎。でもCanvaの素材そのままだとあまりいい形になりませんよね。四角と三角の素材を使って作ってしまってもいいかも!

さん
サイトイメージによくあったアイキャッチ。背景の花のイラスト素材を上手に使用してテクスチャにしていますね!テキストボックス内のテキストをもう少し大小差つけるとよくなるかも。

さん
商品をテキストエリアに使用してしまうという荒業。本当に「まさか」。だって商品みえないもん。商品を見たかったら記事読んでね!と、聞こえてきそう。かわうそさんが可愛いからいいよね!

さん
デザイン素材をテキストボックスとして利用しているのがお洒落、丸型のフレームを均等に並べているのも良いですね!

さん
巻物がテキストボックスになっているアイデアが良。メインテキストの文字に大小差つけるとデザインチックに。

さん
手が込んだデザイン。二つの円とテキストボックスで独自の表現をされています。文字数が多いわりにスッキリ読める工夫がしてあります。あとはテキストの大小差をつけていくとさらに見やすくなります。

さん
いわば画面全体がテキストボックス。しっかりと配置する事で安定感が生まれる。背景の画像も面白い。テキストと魚のイラストを全て白だけで仕上げているのも高評価。

さん
写真の上に置く透過のテキストボックスとして絶妙な透過率ね!これなら文字も読みやすいわ!でも気になるのは、イラストが白系ってとこよ!文字のために白くしすぎてイラストが目立たないわよ!テキストボックスを黒系にするか、イラストの後ろに素材置くといいんじゃない?

さん
うーん、2つ気になるところがあるわ!一つはテキストの多さ。あまりに文字が多いと読んでもらえないわよ。優先度の低いテキストは省くといいわ。二つ目は写真よ!記事内の写真はいいけど、アイキャッチには生活感がでない方がいいわよ。切り抜けるなら切り抜いて使って、切り抜けないなら無理に使う必要はないと思うわ!

さん
6色の所に色をつけてカラフルにしたり、アクセントを入れると、一気にデザインチックになりますよ!

さん
NEW!
黒と白の対比をテキストで現してるのが面白いですね。でも、この透過の上だと白は読みづらいので、写真を白黒で分けるとか、テキストボックスを白黒で分ける方がデザインしやすいです!

さん
NEW!
ゲーム専門サイトのアイキャッチみたいね!辛口コメント希望みたいだけど、特に言う事ないわ。毒舌吐けなくて面白くないけど…。テキスト多くてうるさくなりそうなもんだけどまとまっているのは、きっちり整理して配置しているから。メインテキストだけイラストに食い込ませるのも面白いわ。なかなかやるわね!

さん
NEW!
やっちゃったわね!テキストが大きくて余白が無いし、横幅が揃ってないからバランスが悪いわ。あとせっかくロゴに「SWELL」って入ってるんだから、わざわざもう一つ入れる必要はなかったんじゃないかしら!上部テキストボックスなしでPCの上にメインテキストもってくるのがよさそうね。

さん
NEW!
ちょっとちょっと~。せっかく良いデザインなのに文が長すぎるわよ!長文はほとんど読まれないって思ってて。「中学サッカー」と「プロテインは必要?」だけでいいんじゃないかしら。ブログ名を入れているのはいいわね!でも、色が「濃い+濃い」で読みづらくなってるので工夫してね。

さん
NEW!
さ〜て、チクチクいくわよ。…って、いろいろ工夫してるじゃない。単語、単語で色を変えて一文なのに箇条書きのようにして読みやすくしてみたり。本の画像もいいわ。斜めにして、わざとはみ出すところが憎いわね。強いて言えば、テキスト周りの余白が足りないのと、メインタイトルがもう少し目立ってもいいわね!

さん
NEW!
サイト全体で、モノクロの写真+オレンジ透過のテキストボックスで統一されていて、とても綺麗!文字も読みやすいし、バランスもよくて素晴らしいですね!

さん
NEW!
ココナラのロゴを使ってるので分かりやすい!数字を目立たせると、読者の目を留めやすいので色を変えて大きくしてる工夫がいいですね!「ココナラ」の文字の見せ方を工夫してみましょ。

さん
NEW!
色も上手に合わせてるしよさそうにみえるわ。でも問題はテキストよ!全部同じ大きさだとどれが大事なキーワードなのかわからないわ!ベースフードを大きくするのがいいわね。あと、「手軽に」だけを下に下げるくらいなら、「完全栄養食は」「主食で」「手軽に」と階段状に配置した方が流れができて読みやすいんじゃないかしら!

さん
NEW!
サイト全体でのテンプレートという事で、形は良いと思います!でも、もっと良くなるポイントが二つ。一つは白のテキストボックス内の余白が無い事。余白をとればもっとスッキリします。二つ目はメインテキスト廻りが強くて目立たない事。「動画学習サービス」はもう少し小さくして、「とは?」をはずしてもいいかも。

さん
NEW!
独自のテンプレートを使用されていて良いですね!気になったところは二つ。ひとつは、テキスト。「きせかえオニパンツ」をメインとして大きく据えて、下段にフォントを小さくして「節分のかんたん手作りおもちゃ」というように、まとめた方がバランス良さそう。もう一点が写真。イラストはボックスに載せても良いですが、四角の写真のまま載せるのはいまいちかな?切り抜いた写真を重ねるのはOK。でも手か切れてるようになっているので、この部分が見えない様に工夫してみましょう。

さん
NEW!
テキストエリアを配置して、ちょっとチケットみたいなデザインに仕上げてるわね!できれば、もう少しテキストエリアの横幅を大きくすれば、文字が配置しやすいわ!あなたの写真とテキストエリアの割合が7:3くらい。できれば6:4くらいにすれば美しく配置しやすいので試してみて!
6:4デザインアイキャッチ

写真とテキストエリアのもっとも美しく見えるとされる比率が6:4。そんなロクヨンデザインを使用した作品達がこちら。

さん
写真がまるでデザインの一部の様。色あいが素敵です!写真フレームも曲線の物を使用してお洒落さアップですね!

さん
バランス、色あい、配置など文句なし!黒文字フォントがとても見やすい。写真エリアに文字がはみ出しているのもお洒落。

さん
イチゴが美味しそう!明るくていい雰囲気です。ただ少し色の種類が多すぎるので減らしてみましょう!スッキリしますよ。

さん
記事ではタイトル裏にボカシて入るほぼOGP専用アイキャッチ。テキストエリアに余白をしっかり取るとよいですよ!

さん
オレンジ色のテキストエリアいっぱいに文字が来ているので余白を入れるとよいですよ!例えば「部門」を下に配置してみましょう!

さん
わんちゃんの邪魔にならないように波線のテキストボックスを配置。肉球素材などお洒落ポイント満載♪

さん
格好良い写真と手書き風のフォントで独特の雰囲気に!イラストもカワイイ。中央が開いている写真なので少しテキストやイラストをはみ出させてみても面白いかも!

さん
バックを淡い色あいで作ったので、テキストやイラストも淡い色にしがちですが、ここはあえての濃い黒をもってきて、ハッキリとメリハリのあるデザインに仕上がってます!

さん
ホテルの写真と落ち着いたテキストでおしゃれに仕上げてます!テキストがほとんど同じ大きさなので、大小差つけるといいですね!

さん
ロクヨンデザインの上にテキストボックスを載せる荒業。赤ちゃんのような柔らかさを彩度で現している作品。

エリーさんの夫さん
写真を複数組み合わせ一つの写真エリアを完成。写真をひとつひとつ彩度を合わせて、きっちりと相性よく綺麗にまとまってます!

さん
かわいいワンちゃんの写真を「ドン!!」っと持ってきてとってもインパクト大。マンガ風のフォントで楽しい仕上がりになっていますね!

さん
お手本の様な6:4アイキャッチ。ピンクの色あいが好き。(私見w)テキストも少し彩度を落としてあるのでよく合っていますね!

さん
これもバランス的にはロクヨンデザインなんだけど、上手に丸型の素材を使ってそう見えなくしているわね!結構デザインで遊んでくれてるのはいいんだけど、メインテキストの位置がきもち悪いわ!×の位置がズレてる感じ。もうセンター合わせの方がいいんじゃないかしら?

さん
NEW!
なかなか権威性があるデザインね。しっかりしたイメージに騙されそうになったわ。気になるところは一つ!「余白」よ。テキストが端から端までいってしまってるし、下のテキストボックは上下の余白が足りないわ。適度な余白はデザイン的な落ち着きを生むのよ。

さん
NEW!
凝った作品ね!PCに画像はめ込んだり手が込んでるわ!湾曲テキストを使うと可愛く仕上がっていいわね!ちょっと残念なのは、雲形のテキストエリアの色が薄めだから白文字が少し読みづらいわね。これは上部テキストの色が真っ黒だから余計に感じるわ。少し黒の彩度を落としてみるとバランスがよくなるかもよ!
背景切り抜きアイキャッチ

背景を切りぬくと、とてもデザインがしやすくなります。それは、テキストエリアを確保しやすくなるから。切り抜きを利用した作品達をご紹介していきます。

さん
商品を切りぬいて、ナナメ配置。色あいも落ち着いた感じに仕上げていて好印象です。高級感漂う作品に仕上がりました。商品名をもう少し目立たせたかったかな?

さん
「デザインは自信ない~」と言われるヒナキラさん。でもでもどうして。背景を切りぬいてテキストを置く場所を確保すれば簡単にお洒落になりますね。ただ、テキストとイラストを二まわりくらい小さくするとスッキリ配置できますよ!

さん
ワンちゃんを切りぬいて画像に使用。ビクッとしてる表現がいいですね♪背景をもう少しリアルっぽい画像を使用してみるといいかも!

さん
サイトに合った色あいに合わされてて高評価。吹き出しの横幅を合わせるか、思い切って小さくしてもいいかな!

さん
なによ!上手じゃないのよ!恐竜を切ぬいて配置してるんだけど、ちょっと斜めにしたりいいスパイスが効いているわ!森林がバックだから恐竜が目立たないのが惜しいわね!

さん
黄色と赤をピカチュウから取って使用は◎。テキスト位置が揃ってないので揃えるのと、余白を意識しみてください!
図解アイキャッチ

アイキャッチも図解なんだ!そういう声が聞こえてきそう。やってきた読者をいきなり引き込む作品達。

さん
図解をされる方はアイキャッチまで図解にしちゃう!これは考え付きませんでした。感服!

さん
商品やブランド、特徴などを列記している事でどちらかというと図解に近い配置。イイ感じです!

さん
完全に図解!アイキャッチも図解にして活用。OGPでも気になって押しちゃいますよね♪
GOODアイデアアイキャッチ

思いもつかない工夫やアイデア。そんな作品達を集めました。観ているだけでも楽しめる。そんな作品達。

さん
もうね、あれ。ここでは良さが伝わらないんです。ぜひ、サイトを見に行ってください!きっと良さがわかります。

さん
写真にスモークをかけて文字が見えやすいようにされています。テキストもわざわざ2つ重ねて立体感を出す合わせ技アイキャッチ!

さん
周囲の色見をしっかりとあわせて違和感なくまとめています!自然と写真に目が行くデザインになっていますね!

さん
不規則なフレームに写真を入れる事でやわらかいイメージに仕上げています。「ポータブル」と「電源」は1行にしたほうがいいかも!

さん
写真の撮り方に悩んでいるようね…写真は専門外だわ。専門家を召喚しておくからそちらに願いをかなえて貰いなさい。いくわよ。ライガジェライガジェ…。デザイン?いい感じよ!

さん
縦長!アイキャッチは横長よという常識を覆すセンス。一気に雑誌っぽくなりますね!できればもう少しデスクを見せてそこにテキストを載せると見やすいですね。

さん
ウタマロ石鹸の伝道師?ドメパばっかり言ってるじゃない!でもパッケージライクにするアイディアは良いわね。サザエさん風のアイコンも面白いわ。とにかく貴方は記事を書きなさい。

さん
お洒落じゃないのよ!装飾と色使いが高級感を醸し出してるわね。でも、テキストが淡々としすぎてるから工夫が必要ね。レビューを英語の筆記体でデザインチックに配置するとかどうかしら?

さん
写真とデザインのイメージが合っててお洒落。フォント選択や色選択もお上手!素材の使い方がいいですね~。

さん
なかじさん、マクリンさん、サンツォさんのインパクト大。「三大トップブロガー」をもっと強調したいですね!

さん
Cocoonのアイキャッチ画像をベースにアイキャッチを作成してるのね。これは良いアイデアなんだけど、なんかこう、パンチが足りないわね。パンチ!イエローの長丸素材はサイトを通して使用しているから使いたいのはわかるけど、形を変えてもいいかもしれないわ。中央サークルを黄色にするとかね!逆に周りを黄色にしちゃうとか!

さん
さぁどこからつついてやろうかしらね。こう、ツンツン突いて穴開けてやるわ。って、ウン?指摘するところなくない?綺麗にまとまっちゃってるじゃない。キー!面白くない。バックの組み合わせもオリジナリティがあっていいわ。メインテキストをなるべく文章にしない方がいいってくらいかしらね。

さん
写真とテキストだけでは飽き足らず、ハートや丸の装飾をしてますね!とてもセンスのある配色や配置ですね!

さん
本を組み合わせてストーリーを作っているのが非常に面白いですね!できれば、テキストにアクセントをつけるといいかも!

さん
ちょっとぉ…ほんとにやめてくれる?商売あがったりだわ。指摘したらバイト代入るシステムなんだから。わかってるの?フォントも壁紙もイラストも和風で揃えてよし。バランスもいいんじゃないかしら?

さん
バックの写真1枚に見えて実は4枚つかってるのよねぇ。手が込んでるわ。配置もいい感じね。喜ぶ男性がはみ出してるもいい感じよ。あとは、文字の大きさを変えたらいいわね!「が」とか「に」とかを小さくするだけでもキーワードが目立ってくるわよ!試してみて。

さん
すっきりと仕上げた作品。下部の四角素材を円素材でわざと切り欠く事でアイポイントを作っています!LOVEGRAPHが2回登場するなど、テキストが多めなので、削れるところを削るとさらにすっきりまとまります!

さん
アイキャッチは苦手と豪語するさかなさん。でも絵は上手!お兄さんのなんともいえない表情が好きです。アイキャッチ困ったらまた相談してくださいね!

さん
ちょっと!教えた以上に仕上がってるじゃないのよ!色も絞って。ネオンエフェクトも青色で取ってるから合ってるわ!何十時間もかけて作りこんでくれる何て泣けるじゃない。ありがと。

さん
写真フレームを斜めかつ、カットして配置するところが◎。テキストも大小差つけたり、一部色を変更してお洒落に仕上がってます。

さん
NEW!
アラ。これは面白いわね。テキストを何種類も置いてうるさくなりがちになるところを逆手にとって、テキストでテキストエリア作っちゃったわね!しかも中央に集めてるから正方形で切り抜かれても問題ないデザイン。色もテキストまでちゃんと彩度あわせてあって綺麗にまとまってるわ!毒舌にならないから、コーナー的にはやっぱり面白くないわね。

さん
NEW!
これはレベル高い!写真をフレームに入れてみたり、イラストを薄く背景に入れてみたり工夫がいっぱい!もったいないのは、色が多すぎるのと、画像とテキストで色あいの違い。文字の彩度を画像の彩度に合わせるとまとまりがでます!

さん
NEW!
今回も特選候補だったわ!テキストも色を変えて楽しいわね。一番関心したのは、背景の写真ね!単に薄くしているように見えるけど、こういうちょうど良い感じにするのは難しいのよ。色も見えるけど、上に乗せるテキストや商品の邪魔にならない。絶妙だわ。

さん
NEW!
特選かハイレベル候補でした!勢いのあるデザインで素晴らしい!惜しかったのがテキスト。「紹介」や「遊」の感じが潰れて読みづらくなってるのが残念。

さん
NEW!
ワロタ!ワロタわよ!主役のスーツ後ろにおいやってワンちゃんが一番目立ってる。こういう遊び大好きよ。あと、ホリデー(土日)。土日いるの?これ。最高(笑)おっとデザインの話だったわね。特にないわ!しいて言うなら、メインテキスト廻りが全部同色で変わり映えしないって事くらいかしらね。フリガナをグレーにしてみたらどうかしら。

さん
NEW!
全体的に良い感じよ〜。背景オレンジにオレンジテキストだけど、ふちどりを使って読みやすいわ。スッキリ見せるには余白ね!もう少し周囲に余白をイメージして配置するとスッキリすると思うわ!

ナガハンさん
NEW!
まるで雑誌の表紙のような出来!特にイラスト素材の出来が良いわね〜。それに反してテキストが残念。テキスト配置のバランスが取れてないわ。箇条書きにするなら左揃えにするのもあり。でも中央揃えでバランスを取るべきね。行間も考えて!
企画を終えて
今回はたくさんのご参加をいただき、ありがとうございました。
企画に直接応募して頂いた方、ツイートやリプライにて応援してくださる方も大勢おられ、大変感謝致しております。
今回はフォロワー3,000人突破という節目で企画をさせていただきました。普段はこういうキリ番でのお祝い事をしないのですが、今回ばかりはと気合いを入れて企画を計画致しました。皆様に楽しんでいただけたかな?と少し不安が残りますが、最後まで完走できて安堵しております。
この企画にあたっては、ブログデザインラボで運営しております「 ブログデザイン部 」のメンバーの協力が大きく、改めて「仲間って大事だな」と再確認いたしました。仲間がいる事によって楽しさは2倍に、苦しさは半分に。一緒に騒いで、一緒に泣いて。そんな仲間たちがいて本当に幸せです。
ブログにおいてデザインは記事の後とされています。それは勿論その通りでしょう。まずは記事ありきであって、読者の悩みを解決する事が我々ブロガーの仕事です。しかし、デザインによって権威性を高めたり、利便性を上げる事ができます。どれだけ高品質な記事を書いていても、デザインが悪ければ読者を逃がしてしまうかもしれません。デザインも読者ファーストの一部なのです。
少しでもあなたのブログの為になるように、これからも発信していきます。
私たちの愛する「ブログ」、そして「デザイン」。これからも一緒に楽しんでいきましょうね。
2021年12月1日 ブログデザインラボ どんぐり所長
更新履歴
2022年3月13日 4,000フォロワー突破企画 49作品追加
どんぐり所長のおすすめツール
どこでも、どんなデバイスでも順位チェック

ブログ記事の順位を確認していますか?どんなキーワードが上下しているのか知る事はブロガーでは必須と言えます。
ほとんどの方がダウンロード型の順位チェックツールを使用されていますが、私はコレ。「Nobilista」。クラウド型のチェックツールです。
クラウド型とは、ネット上にあるサーバーにデータが保存されている順位チェックツールです。従って、お家のパソコン以外でも情報にアクセスできちゃうんです。これが想像以上に快適で、一度体験すると戻れなくなっちゃう。詳しい記事を書いていますので是非読んでみてください。
Nobilistaの詳しい記事はこちら >
実は私、Nobilistaの公式アンバサダーをさせて頂いています。使いだしたら超気に入ってしまって、気づいたらアンバサダーになっていました。そんな私が、おすすめする「Nobilista」。今なら7日間無料でお試しができます。クレジットカードなどの情報を入れなくても試せるので、ぜひあなたにも試してほしい。

当サイト推奨 デザインツール

当サイトでは、ブログ初心者でも簡単・無料で美麗なデザインが作成できる、オンライン画像作成フォーム「Canva」を推奨しています。数万点の素材やフォントが用意されていて、選ぶだけで簡単にプロ並みのデザインを作成する事ができます。これから先、会社員の仕事でも使用する事になるかもしれないほど普及が広まっています。覚えるなら早い方がいいですよ!

当サイトのデザインは、SWELLで再現可能

私はSWELLを2年使用してきました。現在4つのサイトでSWELLを使用しています。
SWELLを使用する理由は、簡単・綺麗・速い。
実際このトップページも、SWELLの標準機能だけでデザイン。
お洒落なブログを作りたいあなたにピッタリのWordPressテーマです。
私が実際に使用して実感したSWELLの特徴は以下。
- 完全ブロックエディタ対応
- 直感で使える操作性
- 便利な専用ブロックを多数用意
- お洒落なトップページが簡単に作れる
- 最速レベルのページスピード
- 一度購入すれば複数サイトに何度でも使用可能
- ユーザーの利便性を考える熱意の運営者
- SWELLを紹介すればアフィリエイト報酬が貰える(購入者のみ参加可)
唯一の欠点は価格の高さ。しかしそれは、SWELLがハイクオリティだから。
そして、運営者がとびきりの対応をしてくれる必要経費。
私が実際にSWELLを使用して感じた、本音レビューはこちら
SWELLにはアフィリエイトプログラムがあり、紹介すれば利益を得ることもできます。
よく、「アフィリエイトがあるから紹介しているんでしょ。」と言われますがこれは違います。
惚れ込んだWordPressテーマに、たまたまアフィリエイトがあっただけ。
あなたもSWELLを体験すれば、きっと紹介したくなります。

























































































































































































































































お気軽にコメントください