あなたは、ブログのデザインを統一したいと考えていませんか?色を合わせたり、イラストを合わせたり。でも、「どうもうまくいかないなぁ。」と、お悩みではないですか?そんなあなたにはフラットデザインが最適解となるかもしれません。
フラットデザインは、ブログ界隈で定番となりつつある(ブログ以外でもですが)デザイン手法の事です。これを取り入れる事で、統一感や権威性を手に入れやすくなります。
では、どうすればこのフラットデザインを手に入れられるのか?この記事では、どのようなものがフラットデザインなのか。どうすればフラットデザインになるのか、解説していきます。
- フラットデザインとはどんなデザイン?
- フラットデザインのメリット
- フラットデザインの作り方
最後まで読めば、あなたもフラットデザインが、きっと導入したくなるはず。ぜひ、持ちかえってくださいね。
フラットデザインとは


フラットデザインとは、読んで字のごとく、立体的でない平面的な画像を使用するデザイン手法の事です。
フラットデザイン(Flat Design)は、インターフェースデザインの一種で、3Dやグラデーション、シャドウ、テクスチャなどの視覚効果を排除し、シンプルな平面的な見た目を採用することを特徴としています。 フラットデザインは、2010年代に入ってから、インターフェースデザインのトレンドとなりました。
フラットデザインには、次のような特徴があります。
- 平面的な見た目:3Dやグラデーション、シャドウ、テクスチャなどの視覚効果を排除し、シンプルな平面的な見た目を採用します。
- 大胆なカラー: 大胆なカラー使いが特徴的で、ポップで鮮やかな色使いが特徴
- シンプルなアイコン: アイコンもシンプルで、直線や平面的な形状を使用します。
- スケール感のあるフォント: 大きなフォントを使用し、見やすさを重視します
フラットデザインは、モバイルデバイスやタブレットなどのスクリーンでの使用を考慮し、シンプルで見やすいデザインを採用していることで、ユーザーエクスペリエンスの向上に貢献します。
身近な物では、iPhoneやウインドウズなどのアイコンがフラットデザイン化されています。
フラットデザイン使用のメリット

なぜ、フラットデザインが増えてきているのでしょうか。それには、もちろん理由があります。ここでは、フラットデザインを使用する事で、得られるメリットを2つ、解説していきます。
視認性の良さ
フラットデザイン利用のメリットは、なんといっても視認性の良さ。フラットな画像だと、小さい画面でもしっかりと画像を視認する事ができます。対して、立体的な画像の場合、小さくなると見づらくなります。
フラットデザインが視認性がよいと言われる理由は、以下のような特徴があるためです。
- シンプルなデザイン:フラットデザインは、装飾的な要素を排除し、単純化された形状や色を使います。これにより、情報がわかりやすくなり、視認性が向上します。
- 鮮やかな色彩:フラットデザインは、明るく鮮やかな色彩を使うことが多く、コントラストが強いため、情報が目立ちやすく、視認性が良くなります。
- 大きな文字:フラットデザインでは、大きなフォントを使うことが多く、文字が目立つようになっています。これにより、情報をすばやく認識することができ、視認性が良くなります。
- ホワイトスペース:フラットデザインでは、余白を多用することがあります。余白を使うことで、情報同士の距離が広がり、情報が分かりやすくなり、視認性が向上します。
以上のような特徴により、フラットデザインは、情報をわかりやすく伝えることができ、視認性が良くなると言われています。
昨今はPCよりも、スマートフォンなどのモバイル媒体で記事を読むことが増えていますので、小さい媒体でも、見やすい画像が推奨されています。
チェックポイント
フラットデザインは、小さな画像でもみやすい!
統一感で権威性アピール
サイトをフラットデザインで統一する事により、サイトイメージを、より、権威性のあるものにする事ができます。
デザインがバラバラのサイトより、統一感のあるサイトの方が、きっちりしたイメージに見えませんか?フラットデザインならば、始めにルールを作って、サイトデザインを進めていけば、簡単に統一感を出す事ができます。
ウェブサイト全体をフラットデザインにすることで生まれる統一感は、以下の理由によって実現されます。
- デザイン要素の単純化:フラットデザインは、装飾的な要素を極力排除し、シンプルで単純な形状や色を使います。これにより、デザイン要素が統一的になり、ウェブサイト全体の印象が統一されます。
- 色彩の統一:フラットデザインでは、明るく鮮やかな色彩を使うことが多く、同じ色のトーンを使うことが多いため、ウェブサイト全体で色彩が統一されます。また、グラデーションを使用しないことで、色合いの変化が少なくなり、色の統一感がより強化されます。
- レイアウトの統一:フラットデザインでは、グリッドシステムを使ったレイアウトが多用されます。グリッドシステムを使うことで、ウェブサイトのレイアウトが統一され、デザイン要素が整然と配置されます。
- 統一されたアイコンデザイン:フラットデザインでは、アイコンデザインもシンプルかつフラットなものが多く使われます。同じタイプのアイコンデザインを使用することで、ウェブサイト内でのアイコンの使い方が統一され、ユーザーにとって使いやすいウェブサイトになります。
以上のように、フラットデザインは、デザイン要素の単純化、色彩・レイアウトの統一、アイコンデザインの統一などによって、ウェブサイト全体の統一感を生み出します。この統一感は、ユーザーにとって視覚的に分かりやすく、使いやすいウェブサイトを実現する上で非常に重要な役割を果たします。Regenerate response
チェックポイント
サイト全体で統一すれば、権威性がアップ!
フラットデザインを使用している有名サイト
有名ブロガーたちも、こぞってフラットデザインを導入しています。
では、どのようなブロガーが採用しているのでしょうか。実際に、使用しているサイトをご紹介しますので、是非、覗いて、確認してみてくださいね。
実際のサイトで検証

ここでは、私のtwitter仲間である、しばゆーさん(@shibayu_blog)のサイトを参考に、進めていきます。
しばゆーさんは、「 シバログ|Googleから学ぶSEOブログ 」を運営されています。
ぜひ、実際に伺ってみてくださいね。
シバログを覗いてみよう

では、シバログでどんなフラットデザインが使用されているか、見ていきましょう。
タイトル・ピックアップバナー


平面的な印象になっているのがわかりますか?
フラットデザインとは、なるべく立体に見えないように、シンプルに、デザインする手法です。平面的に仕上げていきますので、画像の枠に影などもつけません。ペタッと張り付いている感じに仕上げていきます。
シバログでは、ピックアップバナーに合うように、タイトルもシンプルに仕上げてありますね。
記事一覧
では、記事一覧をみていきましょう。

ここも、当然のようにフラットデザインで統一されています。
統一感を出す為に、全てを同じ色で作るのも手法の一つですが、しばゆーさんは、カテゴリー別に背景の色を変える事で、サイト全体の見え方としてのマンネリ化を防いでいます。

マンネリ化すると、記事が目立たなくなります!
チェックポイント
色を変える事で、マンネリ化を防ぐ。
しばゆーさんが気を付けている事

アイキャッチをフラットデザインにすれば、それで完成!…というわけではありません。サイト全体で、見ていく必要があります。
- 文章のフォントに、ゴシック系を使用する
- 文章の文字色を、少しホワイトを入れた色あいにする
- サイトのメインカラーを、少しホワイトを入れた色あいにする(原色を使用しない)
- 記事の挿絵に、なるべく写真を使用せず、フラットなイラストを使用する

しばゆーさんの素晴らしいところは、サイト全体を、トータルでデザインされている所です!
フラットデザインでサイトを構築しようとお考えの方は、シバログのサイト全体が参考になりますので、ぜひ、伺ってみてくださいね。
SHIBA.logは提携サイト「Kasaiya研究所」のブログ解体新書にて紹介されています。あわせてお読みください。

フラットデザインでアイキャッチを作ってみよう

では、ここからは、デモのアイキャッチを参考に、フラットデザインの作り方を、解説していきます。
色の選定
フラットデザインでアイキャッチ等を作成する場合、基本的に、原色は使いません。原色は、リアルな色合いになるので、立体的に見えやすくなります。
少し、ホワイトが入って、パステルよりになっている色を選択するのがコツです。
パステルカラーの選び方が分からない、という方は、こちらのサイトが参考になります。
パステルカラー|パステルカラーのカラーコードが一目でわかるWEB色見本
色は、少し濃いめを選ぶのがコツです。理由は、白文字フォントが使いやすいからです。
色が決定したら、バックの色を、その色で染めてしまいましょう。

基本的に、フラットデザインの場合は、背景ベタ塗り一色です。

思い切り、染め上げてください!
フォントの選定
フラットデザインに使用するフォント選びにも、コツがあります。

なるべく、フラットに見せたいので、文字自体の飾りは必要ありません。
できるだけ、文字の幅が一定になる「ゴシック体」を選びます。
ふちどり文字は立体感がでるので、使用しません。
フォントの色
フラットデザインで使用するフォントの色については、白がおすすめです。

背景の色を、少し濃いめにしておくことで、白文字が安定して使用できます。どうしても、カラーフォントが使用したい場合は、必ず背景の色と相性を確認してください。
相性の良い色を、「好き」「嫌い」で簡単に探す事ができるサイトがありますので、こちらを利用すると便利ですね。
PALETTABLE|Generate beautiful color palettes using the knowledge of millions of designers.
フラットなイラストを手に入れる

フラットデザインを取り入れる際に、一番問題となるのが、「フラットなイラストをどうやって手に入れるか」という事です。
当サイトが推奨している、Canvaの中にも多少は入っていますが、探すのが大変なのが現状です。
ここでは、フラットなデザインが、無料で手に入るサイトを3つ紹介します。
イラストAC

イラストACは、無料でイラストを提供してくれるイラストサイトです。
「フラットデザイン」で検索する事で、画像を絞り込むことができます。
商用利用可
クレジット表記不要
freepic

freepicは、様々な画像が検索できる、イラスト素材サイトです。無料のものと、有料のものが混在しているので、注意が必要です。
こちらのサイトでも、「フラットデザイン」と検索することで、フラットデザイン用の素材を、絞り込むことができます。

記事内の挿絵にも、おすすめです!
商用利用…素材により利用可・利用不可のものがあるので、要確認
クレジット表記…素材により、表記が必要なものと、不必要なものがあるので、要確認
FLAT ICON DESIGN

FLAT ICON DESIGNは、フラットデザインのアイコン提供している、デザイン素材サイトです。
フラットアイコンでは超有名なサイトで、フラットデザインといえば外す事ができません。
こちらの素材を利用して、ぜひ、フラットデザインに挑戦してみましょう。
商用利用可
クレジット表記不要
イラストを配置する
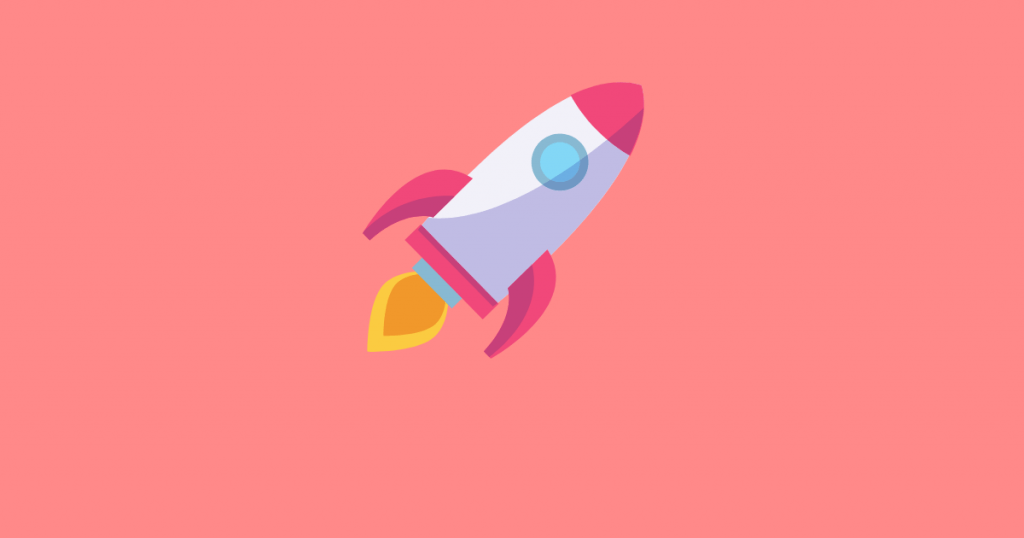
フラットデザインのイラストが手に入ったら、先ほどの背景に配置していきます。
今回は、Canva内のロケットのフラットデザインを使用します。
ふちどりがついている画像は、フラットデザインでは使用しません。

フラットデザインの場合は、いかにシンプルにするかが大事。イラストは、中央やや上目に配置したので十分でしょう。空いた下部のエリアには、テキストを配置します。
イラスト自体の色が変更できる場合は、背景にあった色あいに変更するようにしましょう。
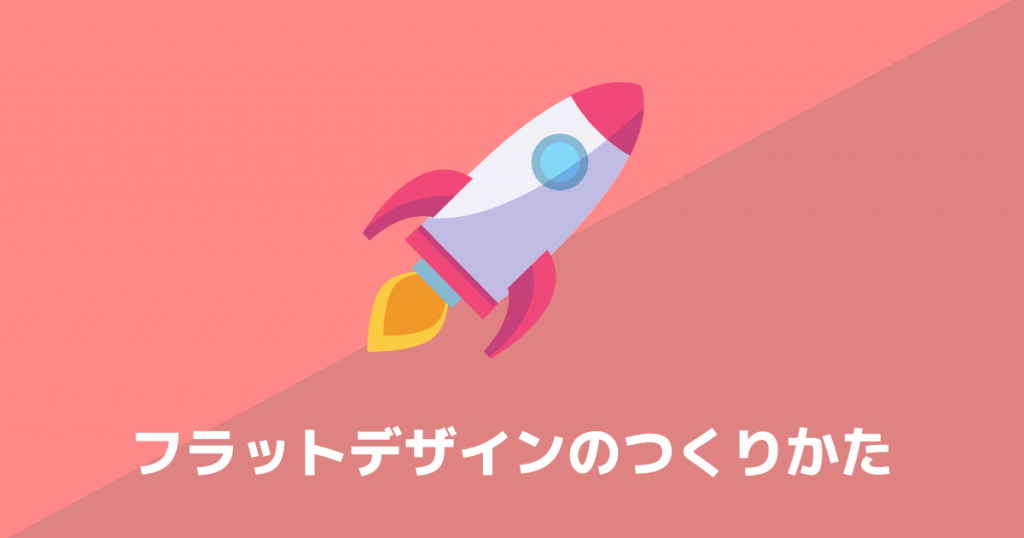
テキストを配置する
イラストを配置したら、テキストを配置していきます。

こちらも、できるだけシンプルに配置します。なるべく長文にならないよう、絞ったキーワードでテキストを選定してください。
フォントは前述の通り「ゴシック体」「白文字」がおすすめです。
ふちどりがついているフォントはフラットデザインでは使用しません。

これでほぼ完成!
いかがです?簡単にフラットデザインのアイキャッチを作る事ができました。
アクセントを入れる
アクセントとして、影などを入れるのも面白いです。立体にならないように、影はつけないでください!…といいましたが、影も平面的に使用します。

使用したイラストの影になるように、四角素材などでアクセントをつけます。
影の色は、背景色の色を少し明度を落とせば使いやすいです。

バックを思い切って区切って色分けするのも良いですね。

イラストのバックに、丸型の素材を追加してみました。この様な素材の形を変更して行く事で、マンネリ化を防ぐことができます。思い切って色を濃くしてもよいかもしれません。
直線的な影にすることで、フラット感を損なわずに、影をつけることができます。

慣れたら、簡単に作れるようになりますよ!
フラットデザインに関するQ&A

フラットデザインのまとめ

- サイト全体で、フラットデザイン化を考える必要がある
- フラットデザインのイラストの入手方法を、考えておく
- 原色は使用しない
- 少しホワイトが入った色を使用する
- 背景は、少し濃いめで白文字がかんたん
- フォントは、「ゴシック体」
- 配置はシンプルに

慣れてしまえば、写真のアイキャッチより簡単なので、ぜひ、チャレンジしてみてくださいね!
しばゆーさんが運営するサイト「シバログ」

どんぐり所長のおすすめツール
どこでも、どんなデバイスでも順位チェック

ブログ記事の順位を確認していますか?どんなキーワードが上下しているのか知る事はブロガーでは必須と言えます。
ほとんどの方がダウンロード型の順位チェックツールを使用されていますが、私はコレ。「Nobilista」。クラウド型のチェックツールです。
クラウド型とは、ネット上にあるサーバーにデータが保存されている順位チェックツールです。従って、お家のパソコン以外でも情報にアクセスできちゃうんです。これが想像以上に快適で、一度体験すると戻れなくなっちゃう。詳しい記事を書いていますので是非読んでみてください。
実は私、Nobilistaの公式アンバサダーをさせて頂いています。使いだしたら超気に入ってしまって、気づいたらアンバサダーになっていました。そんな私が、おすすめする「Nobilista」。今なら7日間無料でお試しができます。クレジットカードなどの情報を入れなくても試せるので、ぜひあなたにも試してほしい。
\場所を選ばない快適さを体験して/
Nobilista公式サイト

当サイト推奨 デザインツール

当サイトでは、ブログ初心者でも簡単・無料で美麗なデザインが作成できる、オンライン画像作成フォーム「Canva」を推奨しています。数万点の素材やフォントが用意されていて、選ぶだけで簡単にプロ並みのデザインを作成する事ができます。これから先、会社員の仕事でも使用する事になるかもしれないほど普及が広まっています。覚えるなら早い方がいいですよ!

当サイトのデザインは、SWELLで再現可能

私はSWELLを2年使用してきました。現在4つのサイトでSWELLを使用しています。
SWELLを使用する理由は、簡単・綺麗・速い。
実際このトップページも、SWELLの標準機能だけでデザイン。
お洒落なブログを作りたいあなたにピッタリのWordPressテーマです。
私が実際に使用して実感したSWELLの特徴は以下。
- 完全ブロックエディタ対応
- 直感で使える操作性
- 便利な専用ブロックを多数用意
- お洒落なトップページが簡単に作れる
- 最速レベルのページスピード
- 一度購入すれば複数サイトに何度でも使用可能
- ユーザーの利便性を考える熱意の運営者
- SWELLを紹介すればアフィリエイト報酬が貰える(購入者のみ参加可)
- 販売価格 ¥17,600(税込)
唯一の欠点は価格の高さ。しかしそれは、SWELLがハイクオリティだから。
そして、運営者がとびきりの対応をしてくれる必要経費。
SWELLにはアフィリエイトプログラムがあり、紹介すれば利益を得ることもできます。
よく、「アフィリエイトがあるから紹介しているんでしょ。」と言われますがこれは違います。
惚れ込んだWordPressテーマに、たまたまアフィリエイトがあっただけ。
あなたもSWELLを体験すれば、きっと紹介したくなります。
\圧倒的な操作性を体験せよ/
あなたも今日からSWELLER!




お気軽にコメントください